5 Best Free Device Mockup for you use
Mockups allow you to visualize how your designs will look in real-life scenarios, helping you to make a strong impression on clients or potential customers
1.Free Device Mockup Light

Device iPad and iPhone mockups are digital templates or layouts designed to showcase digital content, such as apps, websites, or user interfaces, within the context of an iPad or iPhone screen. Here’s an explanation of their key features and benefits:
1. Realistic Representation: iPad and iPhone mockups accurately depict the physical appearance of Apple devices, including their screen sizes, aspect ratios, and bezel designs. This realism helps users visualize how their digital content will appear on actual devices, enhancing the credibility and professionalism of their presentations.
2. Versatility: These mockups come in various orientations, including landscape and portrait modes, to accommodate different types of digital content and design needs. Users can choose the orientation that best suits their specific project requirements, ensuring a seamless fit for their content.
3. Customization Options: iPad and iPhone mockups often come with customizable features, such as smart object layers or editable screens, allowing users to insert their own digital content quickly and easily. This customization flexibility empowers users to personalize the mockups to reflect their brand identity or design preferences.
4. Contextual Presentation: By placing digital content within the context of an iPad or iPhone screen, mockups provide a realistic and relatable frame of reference for viewers. This contextual presentation helps users visualize how their digital content will look and function within the constraints of a mobile device, improving communication and understanding.
5. Enhanced Engagement: iPad and iPhone mockups offer a visually engaging way to showcase digital content, capturing the attention of viewers and encouraging interaction.
6. Professionalism: Utilizing iPad and iPhone mockups in presentations or portfolio showcases demonstrates a commitment to quality and professionalism. By using mockups to present digital content in a polished and visually appealing manner, users can leave a positive impression on clients, stakeholders, or potential employers.
DOWNLOAD HERE
2. Ipad and Iphone on desk Mockup

iPad and iPhone on Desk Mockup is a digital template used by designers to present their digital content on both an iPad and an iPhone in a realistic and professional setting. Here’s a detailed explanation of each component:
iPad and iPhone on Desk Mockup
iPad
- iPad: This part of the mockup features an iPad, typically a high-resolution image of the latest model. The iPad is known for its large, high-quality display and is widely used for both professional and personal tasks, making it a popular device for showcasing designs, apps, and other digital content.
iPhone
- iPhone: This part of the mockup includes an iPhone, usually the latest model. The iPhone is renowned for its sleek design, powerful performance, and high-resolution screen, making it ideal for presenting mobile app designs, websites, and other visual content.
Features
- High Resolution: Ensures the design appears crisp and clear on both devices, reflecting the high-quality displays of the iPad and iPhone.
- Editable Layers: Typically provided in PSD (Photoshop) format with smart objects, allowing easy insertion and adjustment of designs.
- Realistic Textures and Shadows: Detailed textures and shadows that mimic real-life lighting and materials, enhancing the authenticity of the presentation.
- Versatile Contexts: Can include various settings such as a modern office, home workspace, or minimalist background to suit different presentation needs.
DOWNLOAD HERE
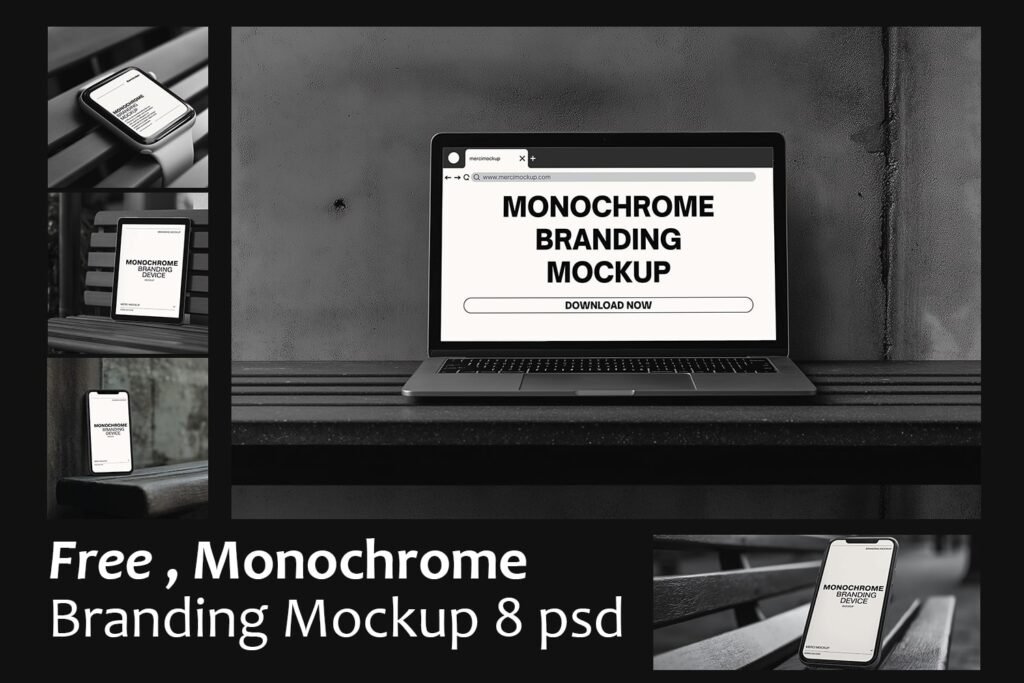
3. Monochrome – Branding Device mockup

PLEASE DONT SELL AGAIN THIS MOCKUP
OR PUBLISH TO YOUR WEBSITE WITHOUT PERMISSION
Monochrome – Branding Device Mockup
“Monochrome – Branding Device Mockup” is a digital template designed to showcase branding designs across various devices, all presented in a monochromatic color scheme. Here’s a detailed explanation:
Purpose
The purpose of a Monochrome – Branding Device Mockup is to:
- Showcase Brand Consistency: Present branding designs across different devices in a consistent and cohesive manner, emphasizing how the brand looks in a monochrome setting.
- Client Presentations: Provide a clean and professional way for designers to showcase their branding concepts to clients, focusing on the core elements of the design.
- Portfolio Display: Enhance a designer’s portfolio by showcasing branding work in a minimalist, modern, and unified style.
- Marketing and Promotion: Used in promotional materials to create striking visuals for marketing branding services or specific projects.
Features
- High Resolution: Ensures the branding elements and device details appear sharp and clear, reflecting the quality of the design.
- Editable Layers: Typically provided in PSD (Photoshop) format with smart objects, allowing easy insertion and adjustment of branding designs.
- Multiple Devices: Includes various electronic devices, such as smartphones, tablets, laptops, and desktops, to show how the brand appears across different platforms.
DOWNLOAD HERE
4. Imac UIUX Landing Page Mockup

An iMac UI/UX Landing Page Mockup is a digital template used to present user interface (UI) and user experience (UX) designs within the context of an iMac screen, typically showcasing a landing page. This type of mockup helps designers and developers display their web design projects in a professional and realistic manner. Here’s a detailed explanation:
iMac UI/UX Landing Page Mockup
Purpose
The purpose of an iMac UI/UX Landing Page Mockup is to:
- Showcase Designs: Present web designs, especially landing pages, in a realistic and professional context.
- Client Presentations: Help designers communicate their design concepts to clients, allowing them to visualize the final product on a high-quality iMac screen.
- Portfolio Display: Designers use these mockups to enhance their portfolios, showing their work in a polished and appealing manner.
- Marketing and Promotion: Used in promotional materials to create engaging visuals for marketing web design services or specific projects.
Features
- High Resolution: Ensures the design appears crisp and clear, reflecting the quality of the final product.
- Editable Layers: Typically provided in PSD (Photoshop) format with smart objects, allowing easy insertion and adjustment of designs.
- Realistic Textures and Shadows: Detailed textures and shadows that mimic real-life lighting and materials, enhancing the authenticity of the presentation.
- iMac Design: Includes the distinctive design elements of an iMac, such as its sleek aluminum body, large screen, and minimalist aesthetic.
DOWNLOAD HERE
5. Ios Apps Iphone Mockup 02

What are iPhone Mockups?
iPhone mockups are digital representations of how an iOS app would look when displayed on an iPhone. They typically include images of the iPhone hardware with the app’s user interface shown on the screen.
Uses of iPhone Mockups
- Presentation: Designers use mockups to present app designs to clients, stakeholders, or team members.
- Marketing: Mockups are often used in marketing materials, such as website banners, social media posts, and promotional videos, to give potential users a preview of the app.
- Feedback: They are useful for gathering feedback on the app’s design and user experience before development begins.
- Prototyping: Mockups can be part of a prototyping process to test and refine the app’s functionality and interface.
REQUEMENT : Photoshop CC 2020+
RESOLUTION : 4000PX/ 240 DPI